La vitesse, obsession numérique n°1
Aujourd’hui, le temps de chargement est devenu un critère central pour tout site web ou application. Ce n’est pas seulement une question de performance technique : Google y accorde une attention particulière à travers ses indicateurs de web performance, notamment les Core Web Vitals (CWV).
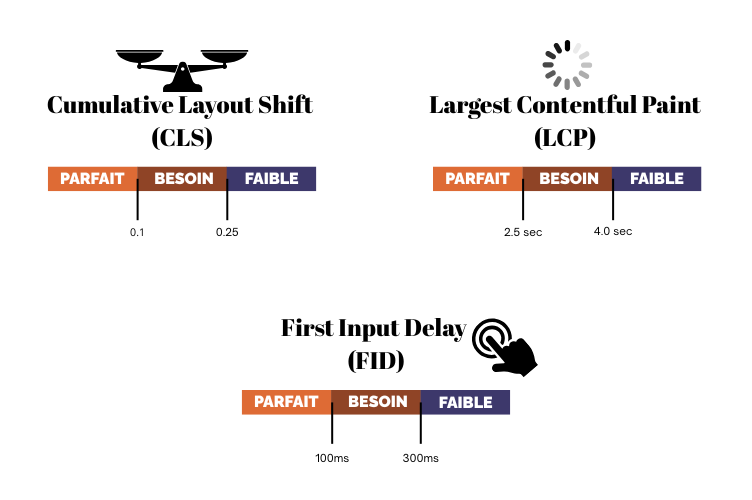
- le temps de chargement perçu (Largest Contentful Paint – LCP),
- la réactivité de la page (First Input Delay – FID),
- et la stabilité visuelle (Cumulative Layout Shift – CLS).
Pourquoi ? Parce que l’internaute d’aujourd’hui est impatient, exigeant, mobile et connecté en permanence. Il ne tolère plus les lenteurs : 3 secondes de chargement peuvent suffire à perdre un prospect ou un client fidèle. Et cette exigence, Google l’a bien comprise.

Un site lent ou mal optimisé voit donc son positionnement SEO pénalisé, et ses taux de conversion s’effondrer. À l’inverse, un site rapide bénéficie d’un meilleur référencement, d’une expérience utilisateur plus fluide et d’une fidélité client renforcée.
La vitesse de chargement n’est plus un détail technique : c’est un levier de fidélisation client.
Le temps de chargement, critère d’évaluation d’une marque
Une page trop lente, c’est un prospect qui s’en va… et qui ne reviendra peut-être jamais.
Ton objectif n’est pas toujours de convertir dès la première visite, mais de laisser une bonne impression, d’ancrer ta marque, et de créer un réflexe de retour.
Un site rapide renvoie l’image d’une marque fluide, organisée, fiable.
Un site lent, lui, évoque frustration, désordre….
Exemple :
- Un site pour payer une amende ? Même lent, tu resteras jusqu’au bout. Car ça va rester une obligation pour l’utilisateur.
- Un site e-commerce spécialisé dans la billetterie de concerts. En période d’ouverture des ventes, chaque seconde compte. Le site doit être capable de tenir la charge, offrir une navigation fluide et rassurer les utilisateurs. Sinon ? Ils partent. Et souvent… ils ne reviennent pas.
Google observe de près le comportement des utilisateurs :
scroll rapide, zapping, micro-moments… Mais le pire, c’est le snobbing : un utilisateur qui clique sur ton lien et repart aussitôt. Pour Google, c’est un signe clair que ta page n’a pas tenu ses promesses.
SEO, UX, conversions : le trio impacté
La lenteur nuit à tout ton écosystème digital :
- SEO : Google pénalise les pages lentes via les Core Web Vitals (LCP, FID, CLS).
- UX : un site lent casse le rythme de navigation, agace, fait fuir.
- Conversions : plus le site est rapide, plus l’utilisateur passe à l’action (panier, inscription, clic).
Chiffre clé :
- 1 seconde de temps de chargement en plus = 7 % de conversions en moins
- « 53 % des mobinautes quittent une page si elle met plus de 3 secondes à charger« (Google)
La fidélité passe par la vitesse
Fidéliser un client, ce n’est pas que lui envoyer des newsletters ou proposer un programme de points. C’est surtout lui offrir une expérience sans friction à chaque visite.
Les grandes marques l’ont compris depuis longtemps. Leur obsession pour la rapidité n’est pas technique, elle est stratégique.
Amazon
« Chaque 100 ms de latence nous coûte 1 % de chiffre d’affaires. »
Greg Linden, ingénieur chez Amazon
C’est la raison pour laquelle Amazon investit massivement dans l’optimisation de chaque milliseconde de son parcours utilisateur.
Zalando
« En réduisant notre temps de chargement de 20 %, nous avons vu une hausse de 0,7 % de notre engagement client. »
L’équipe Performance de Zalando, conférence Web Performance
Cela montre que la vitesse ne joue pas seulement sur la conversion immédiate, mais aussi sur l’engagement long terme.
Doctolib
« Notre priorité : que la prise de rendez-vous soit la plus fluide possible. Si l’expérience est lente, le rendez-vous ne se fera pas. »
Témoignage d’un PM
Ici, la vitesse touche la confiance et la santé : un bug ou une lenteur peut empêcher un rendez-vous crucial.
Côté mobile : zéro excuse
Sur mobile, les attentes sont encore plus élevées. Les utilisateurs naviguent dans des conditions variables : 4G instable, multitâche, environnement bruyant…
Et avec l’arrivée de la 5G, les standards ont changé : tout doit s’afficher instantanément, sans temps de chargement apparent.
Le problème ? De nombreux sites ne sont toujours pas bien optimisés pour mobile :
- images trop lourdes,
- animations inutiles,
- temps de réponse, serveurs trop longs,
- redirections mal gérées.
Tu es en concurrence avec les apps ultra-fluides comme Instagram, Uber ou TikTok. Si ton site met plus de 5 secondes à se charger, l’utilisateur swipe… et t’oublie.
Le mobile n’est plus une version secondaire de ton site. C’est le premier écran que voit ton audience. Et la performance mobile est un facteur clé de fidélisation.
Check-list express pour marketeur pressé
Voici 5 actions simples à vérifier ou à transmettre à ton équipe technique :
- Optimiser les images (formats modernes comme WebP, compression intelligente)
Utilise des formats modernes comme WebP, compresse les visuels sans perte.
Bonus : charge les images uniquement quand elles entrent dans le champ de vision (lazy loading).
- Réduire les requêtes serveur (enlever les scripts inutiles)
Supprime les scripts inutiles, limite les trackers, évite les plugins lourds.
- Choisir un hébergement performant (serveur localisé, scalable)
Un bon hébergement = temps de réponse réduit. Privilégie des serveurs proches géographiquement de ta cible.
- Utiliser un CDN (Cloudflare, Fastly, etc.)
Il permet de servir ton site depuis plusieurs endroits dans le monde, réduisant le temps de chargement à l’échelle globale.
- Surveiller les Core Web Vitals (Google PageSpeed, GTmetrix)
Utilise Google PageSpeed Insights, Lighthouse, GTmetrix ou WebPageTest pour suivre les performances clés.
En conclusion : la fidélité se joue… à la seconde près
Ton site ne doit pas seulement être beau ou bien référencé.
Il doit être rapide, partout, tout le temps.
Parce que dans l’univers digital, chaque seconde compte.
Et si tu laisses tes visiteurs attendre… quelqu’un d’autre les accueillera plus vite.
Et toi, combien de secondes ton site met-il à charger ?

Laisser un commentaire